Examples and ideas implemented in krpano.
HTML5.
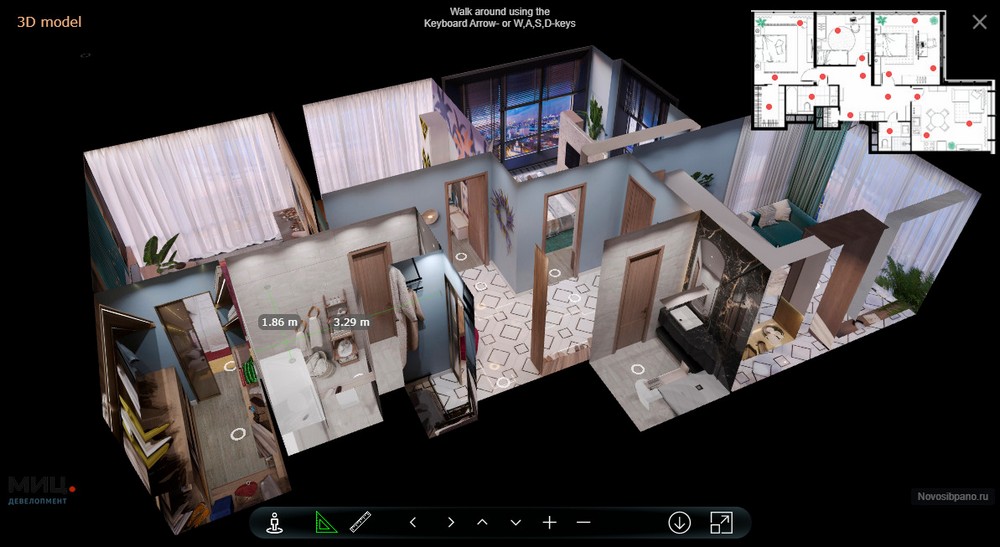
3D Apartment.
Click to view an example
The tour was created for "SK Myata"
The tour uses a 3D model that allows you to look at the apartment in volume. Thanks to the model, smooth movement between panoramas is achieved.
In panoramas, movement is implemented when clicking on the screen in the direction of movement.
The plan as an addition makes it clear to the user his place, position and direction of view.
Mummy.
Click to view an example
This is the obj model. The interface is implemented in such a way that you can move the model and thus change the center of rotation. For convenience, there is a display of the intersection of the axes in the center of rotation.
Click on the screen to change the drag/rotate mode.
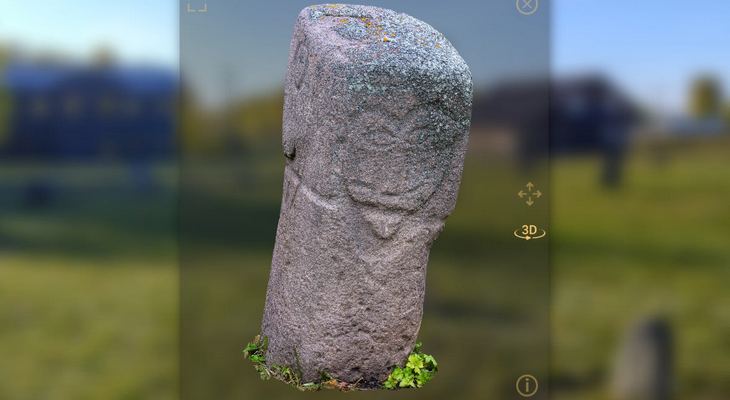
3D sculptures.
Click to view an example
An example of opening a 3D model inside a tour in a frame and displaying information about the object
3D gallery.
Click to view an example
This is a fully textured room model, there are paintings on the walls, clicking on them takes you to them and the painting is replaced with a higher quality image. You can zoom in and move around.
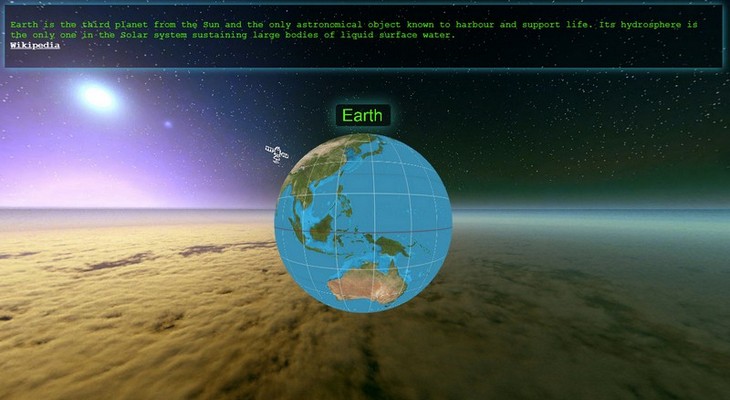
Earth.
Click to view an example
The earth model obj opens as a frame inside the space panorama. An example of the implementation of synchronization of the rotation of two panoramas
Roulette.
Roulette.
Click to view an example.Measurement of distances within a rectangular plane (hotspot).
Initially, you need to know the dimensions of the measured plane (length and height of the wall, etc.)
The plane can be adjusted to the plane of the walls, floor, etc. This is enough to measure the distance from
the sink to the stove,
to understand whether the cabinet will fit into the corner or not, what size of the curtain is needed.
Measurement accuracy depends on the distance to objects,
the closer they are, the more accurate the measurement.
Adaptive grid.
Realization of the idea of distribution when resizing elements or when resizing a window. You can change the elements, assign them images and assign actions. The result is a thumbnail pane.
Click to view an example.Animation of hotspots and layers.
Create an oscillatory motion of the layer or or hotspot.
Click to view an example.This is the code to run the vibrational animation.
<action name="wobble" scope="local" args="attribute, min, max, time">
set(local.vverh, false);
calc(cal,'caller.' + attribute);
setinterval(calc('merc_' + caller.name), get(time),
if(vverh,tween(get(cal),get(max),get(time)); set(vverh,false);
,
tween(get(cal),get(min),get(time)); set(vverh,true);
);
);
</action>
For example, when loading a layer, write onloaded="wobble(scale,0.5,1,1);"the scale will change from 0.5 to 1 in 1 second.
Pin code to the door.
Open the door.
Click to view an example.You can go through the door only if you enter the pin code. It’s impossible to pick up a PIN code, because it is formed randomly after the option to get it is found.
Cutting pictures from hotspots.
Find 4 emoticons.
Click to view an example.Using the "for" action, you can create a plane from hotspots in the form of a sliced picture, set them some action on hovering, clicking, etc. I used this code in a virtual quest tour where there is a number under each square (from 0 to 15). The numbers are arranged with a random number generator. The open number was the percentage of discounts for services in the beauty salon.
Random Number Generator Example.
Cups.
Click to view an example.This example is created from hotspots. For implementation, I used the operand random
which gives random numbers, so you can guess which cup the ball will be in if you guess which number this
operand will produce.
Puzzles.
This is a simple puzzle game; at the start, a stopwatch starts. You need to drag pieces of the panorama
into place, if the place is correct, the picture is “stick”.
Better open it in full screen. It's not easy, but possible!.
This example shows the ability to position hotspots to specific locations in a panorama.


