
Menu editor v2.3
HTML5. krpano v1.22.3

Features
- The presence of the interface. Visual control over all changes - you immediately see the result!
- Working in a regular Internet browser.
- Flexible customization of the overall menu design (width, color, transparency, shadow, borders, etc.)
- Installing a logo that opens the site on a click.
- Creating buttons (4 options by default).
- Customize the design of both a group of buttons and individual options (width, height, color, transparency, shadow, borders, text, etc.).
- Assigning an icon to buttons.
- The ability to set the image in the button.
- Creating an individual menu tree structure. Assign an opening to any button groups of buttons, which in turn can also have groups.
- Assigning preset actions to buttons (open panorama, photo, selected view, youtube, website). You can also assign any action to a button click by writing the corresponding code.
- Enter text in four languages.
- The project settings and all buttons (in the form of layers) are saved in an xml file.
- The ability to save design presets for use in subsequent ones projects.
- There is a wide opportunity to edit the code of layers and menu styles.
Connection.
To connect the menu with the editor, place the "menu" folder in the root folder with the tour.
Write in the main xml:
<krpano>
<include url="menu/plugins/menu_sm.xml" />
<include url="menu/editor/edit_menu_sm.xml" />
.
.
</krpano>
After completing the work, disable the editor by deleting this line:
<include url="menu/plugins/edit_menu_sm.xml" />
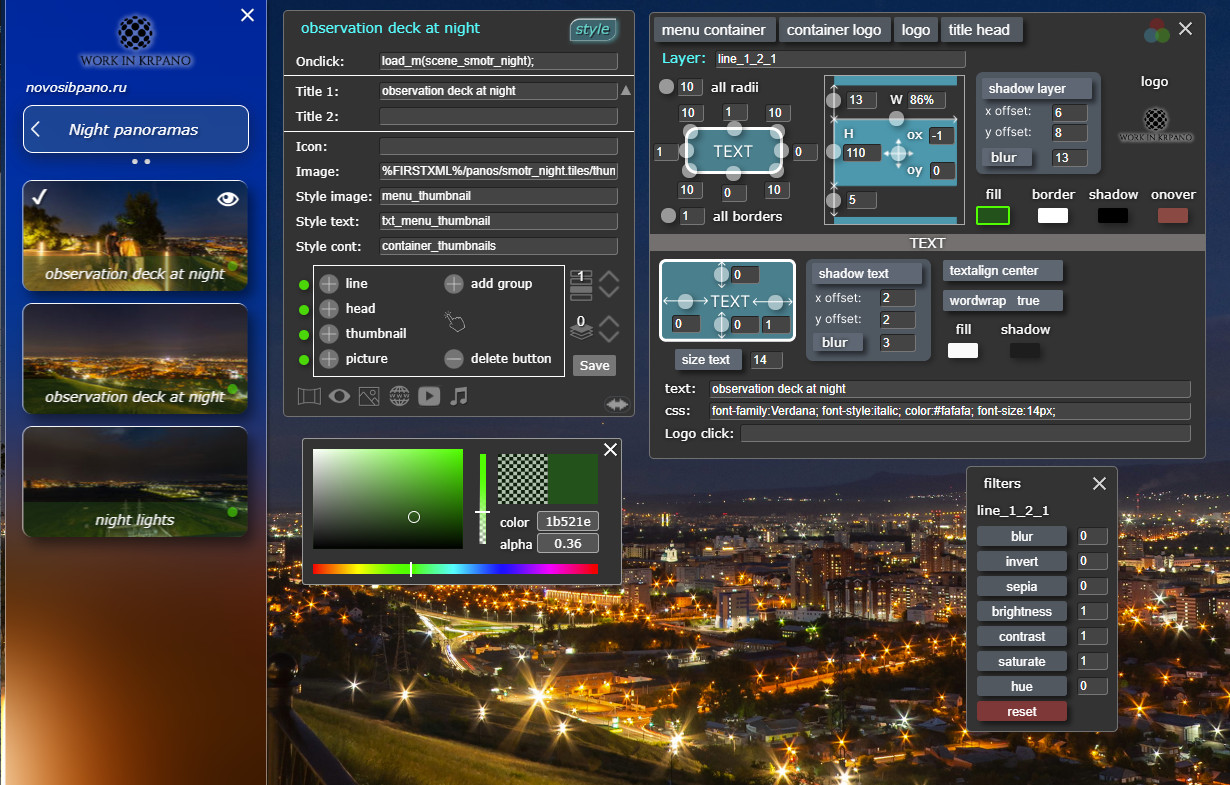
Work with the plugin in an internet browser! The plugin will not work in krpano tools!

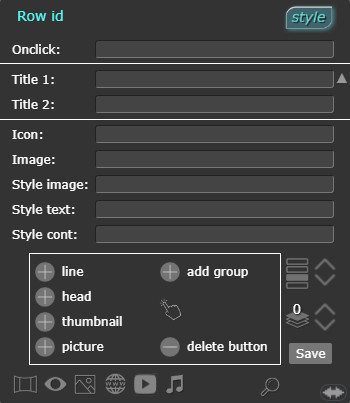
"Onclick:" - the code is output to this line, executed when you click on the button. You can add your own or change this code.
"Title 1:" - the text of the button is displayed in this line. Enter in the line custom button text (by default, the name of the layer of the button being created is displayed).
"Title 2: - Title 5:" - enter the text in other languages, it will be switch when the language change button is pressed.
"Icon:" - Click on "Icon:" - a window will open. Select the icon in the folder "menu/image/icon/" . It will be installed before the text in the button. The line will contain the full path to the icon, you can enter your own path. You must first place the icons in this folder
"Image:" - Click on "Image:" - a window will open. Select the thumbnail image in the folder "menu/image/Thumbnails/" . It will be installed in the button, filling the width by 100%. You must first place the thumbnail images in this folder.
"Style image:" - name of the image layer style. You can set your own image style.
"Style text:" - name of the text layer style. You can install your own text style.
"Style cont:" - name of the button container layer style. You can set your own style.
For example, using "crop",
 by default, the lower half of the image will be shown, and when you hover over the button, the upper
half will be displayed.
by default, the lower half of the image will be shown, and when you hover over the button, the upper
half will be displayed.
To assign any actions to a button (opening a group of buttons, changing the design of the button) it must be activated by clicking on it.
Example.
YouTube
Assigning preset actions to buttons.
Activate the button and assign an action:
![]() -
Select a scene from the list that opens. If the button is "thumbnail", it will automatically be assigned
a scene thumbnail and thumbnail caption text, and will be assigned to open the selected scene. Other buttons will be assigned to open the selected scene and caption.
-
Select a scene from the list that opens. If the button is "thumbnail", it will automatically be assigned
a scene thumbnail and thumbnail caption text, and will be assigned to open the selected scene. Other buttons will be assigned to open the selected scene and caption.
![]() -
select a scene, set the desired view and viewing angle. The menu button will open this view.
-
select a scene, set the desired view and viewing angle. The menu button will open this view.
![]() -
Click and select an image in the window that opens. It should be located at
"menu/image/". The button will open this image.
-
Click and select an image in the window that opens. It should be located at
"menu/image/". The button will open this image.
![]() - click -
a line will appear for entering the site address, which will open in the frame when you click
menu buttons.
- click -
a line will appear for entering the site address, which will open in the frame when you click
menu buttons.
Attention!!! Not all sites allow you to open during
frame! Use links without symbols like "&", an error will be generated!
![]() -
click - a line opens for entering the code youtube. You do not need to enter the entire link to the
video УouTube.
Example: "https://www.youtube.com/watch?v=hUDioIQdDGs"
-
click - a line opens for entering the code youtube. You do not need to enter the entire link to the
video УouTube.
Example: "https://www.youtube.com/watch?v=hUDioIQdDGs"
You need to copy and paste only this piece into the line - "hUDioIQdDGs"
![]() -
click and select the audio file in the window that opens. It should be placed at the path
"menu/sound/". The audio panel will appear. The button will start the audio
sound.
-
click and select the audio file in the window that opens. It should be placed at the path
"menu/sound/". The audio panel will appear. The button will start the audio
sound.
Attention!!! You need to connect the plugin krpano soundinterface.
Example.
YouTube
Save - save the file saved_settings.xml to the folder "menu" (with
replacement
the old one saved_settings.xml).
Design Settings Panel.
Example of setting up the menu design.YouTube
At the top there are buttons that select the element to edit.
Changeable parameters:
Container:
- Changing the thickness of the border individually or simultaneously all 4 sides (pixels).
- Changing the rounding of corners individually or all at the same time (pixels).
- Shadow offset along the x and y axes (pixels).
- Blurring the shadow.
- Width change (pixels/%).
- Height change (pixels/%).
- X-axis offset (pixels).
- Y-axis offset (pixels).
- Distance between buttons (pixels).
- Changing the fill color and transparency.
- Changing the color and transparency of the fill when hovering the cursor.
- Changing the color and transparency of the border.
- Changing the color and transparency of the shadow.
- Selecting a logo image from the explorer that opens.
- Changing the text indentation from 4 sides (pixels).
- Offset of the text shadow along the x and y axes (pixels).
- Blurring the text shadow.
- Vcentr - vertical position of the text in the center (true/false).
- Changing the font size.
- Changing the text color.
- Changing the color and transparency of the text shadow.
- Ability to insert parameters css.
- Entering the logo text.
To change the parameter, click on the corresponding button and, without releasing it, move the
cursor to the left or
right.
You can enter the value from the keyboard in the window next to the button.
Depending on the selected item for editing, unnecessary tools in the panel are darkened.
The button is active by default "Menu contayner" (green color).
Main container, in which all the menu items are located.
![]() contayner logo
contayner logo
The logo container is located at the top of the menu.
It contains the image of the logo and the signature of the logo.
![]() logo
logo
Click on the logo thumbnail, a window will open. Select the logo image.
The logo must be in the plugin folder menu/image.
The following can be configured:
- logo width
- x and y offset inside its container.
![]() title head
title head
Customize the menu title and its text.
You can change the title title (starting position). The currently enabled language is taken into
account.
Switch to another language and enter a name in it.
Editing a button:
Activate the menu button by clicking on it (if the button opens a group nested in it (click), then press and without releasing move the cursor to the side and release (click). Then there will be no transition to the group). The type of this button will be displayed in the editor at the top. Configure the button parameters, the changes will be made immediately visible on the selected button.
Background filters
This is a new krpano tool for creating filters backgrounds, allowing you to create interesting and modern designs.
It can be applied to buttons individually or to a menu container.
Select the element to edit (button, container, etc.).
Click on the button ![]() in the design settings panel, the filter panel will open.
in the design settings panel, the filter panel will open.
The name of the edited layer is displayed at the top.
To change the parameter, click on the button and drag the mouse while it is pressed, or enter the parameter in the box opposite the button.
Grouping buttons for editing.
By default, you can create 4 types of buttons. Each type is combined into one group.
When you open the design editing panel, green indicators (dots) will appear on the buttons.
![]() -
There is a translucent red circle around the indicator - the button is active for editing.
-
There is a translucent red circle around the indicator - the button is active for editing.
Opposite the buttons for creating menu buttons there are green indicators. They are clickable and switch -
edit all buttons of this type simultaneously or separately.
![]() -
The green indicator on the button, changes to the active button are applied to all buttons of this
button at the same time
groups.
-
The green indicator on the button, changes to the active button are applied to all buttons of this
button at the same time
groups.
The changes are saved and will be applied to the newly created buttons.
![]() -
Yellow indicator on the button - all buttons of this group are ungrouped and edited by
separately.
-
Yellow indicator on the button - all buttons of this group are ungrouped and edited by
separately.
When you re-enable grouping, the change in the active button of a specific parameter
apply to all buttons.
For example: you have ungrouped the buttons and set different colors on them. Then grouped it again
and
they began to change the thickness of the curb. The border thickness will change for all buttons,
but the color of the buttons will not will chang.
Clicking on the indicator in the button switches its state.
![]() -
Red. The button is completely blocked from editing in the group and is edited individually.
-
Red. The button is completely blocked from editing in the group and is edited individually.
YouTube
Menu Settings. XML.

В файл menu/saved_settings.xml находятся основные настройки элементов меню(параметры контейнера меню, стили кнопок) а так же созданные слои кнопок. При изменении параметров меню и сохранении значения перезаписываются в файл saved_settings.xml
The menu/saved_settings.xml file contains the main settings of the menu elements (menu container parameters, button styles) as well as the created button layers. When changing the menu parameters and saving, the values are overwritten in the saved_settings.xml file
File style_menu.xml:
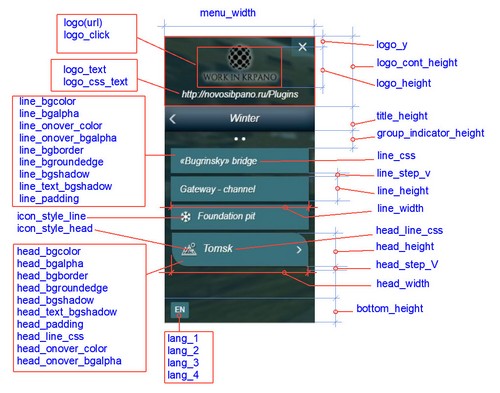
<menu_sm open_start="true" open_start_mob="false" click_hide="false" mobile_click_hide="true" menu_width="250" menu_height="100%" menu_x="0" menu_y="0" menu_bgcolor="0x0F373D" menu_bgborder="0,0,0,0 0x689EB0 1.00" menu_bgroundedge="0 0 0 0" menu_bgshadow="2 2 3 0x000000 0.4" menu_bgalpha="0.8" menu_align="lefttop" logo_cont_height="70" logo_height="105" logo_width="122" logo_cont_color="0x55D9C1" logo_cont_alpha="0.5" logo_y="5" logo_x="5" logo="%CURRENTXML%/image/logotip.png" logo_text="https://novosibpano.ru/Plugins" logo_txtshadow="2 2 4 0x000000 0.6" logo_css_text="font-family:Verdana; font-style:italic; color:#FFFFFF; font-size:13px;" logo_padding="0 131 10 20" logo_click="openurl(https://novosibpano.ru/Plugins/" title_height="40" title_width="100%" title_ox="18" title_oy="0" title_bgcolor="0x2B6F7A" title_bgalpha="1" title_bgshadow="0 5 18 0x000000 0.60" title_bgborder="2,0,0,0 0x5C8587 1.00" title_bgroundedge="10 10 10 10" title_text_1="Menu" title_text_2="Меню" title_text_3="" title_text_4="" title_text_bgshadow="2 2 3 0x000000 0.4" title_css="font-family:Verdana; font-style:italic; margin-left:20px; margin-right:5px; color:#FFFFFF; font-size:15px;" title_padding="0 0 0 0" title_onover_color="0x367F8A" title_picture="menu/icon/butt2.jpg" group_indicator_height="20" view_marker="true" icon_style_line="height:20px;vertical-align:middle; margin-right:10px;" icon_style_head="height:25px;vertical-align:middle; margin-right:10px; " bottom_height="40" lang_1="EN" lang_2="RU" lang_3="" lang_4="" loadscene_flags="MERGE" list_window="true" interactive="true" search="true" backup="true"
Purpose:
Menu Container Settings.open_start - (true/false) open menu when tour starts.
open_start_mob - (true/false) open menu when starting a tour on mobile devices.
click_hide - (true/false), hide menu when button is clicked.
mobile_click_hide - (true/false),hide menu when clicking button on mobile devices.
menu_width - (пикс.) width menu.
menu_height - (%) the height of the menu relative to the height of the menu screen.
menu_x - (пикс.) - menu indentation along axis x.
menu_y - (пикс.) - menu indent along axis y.
menu_bgcolor - (0x0F373D) fill color.
menu_bgborder - (0,0,0,0 0x689EB0 1.00) border tinctures.
menu_bgroundedge - (0 0 0 0) corner radius settings.
menu_bgshadow - (2 2 3 0x000000 0.4) tinctures of shadow.
menu_bgalpha - (0-1) transparency. menu background.
menu_align - (lefttop, righttop) menu location menu on the left or right.
You can change additional settings for the menu container in the file"style_menu.xml" - style "row_container".Installing the logo and its signature.
At the top of the menu, a container is created in which the logo image is placed.
logo_cont_height - (px) height of the logo container.
logo_height - (px) height of the logo image.
logo_cont_color - (0x000000) color of the logo container.
logo_cont_alpha - (0-1) transparency of the logo container.
logo_y - (pix) logo indent from the top edge.
logo_x - (pix) logo indent from the left.
logo - (%CURRENTXML%/image/logotip.png) path to the logo image.
logo_text - text under the logo.
logo_txtshadow (2 2 4 0x000000 0.6) - text shadow.
logo_css_text - css. style of text under the logo.
logo_padding (0 131 10 8) - text indentation.
logo_click - the action of clicking on the logo (opening a link, photo, etc.).
Container - menu title with return arrow.
When opening a group, its name is set at the top of the list.
title_height - (pix) height of the container for the displayed text of the groups.
title_width - (pix/%) width of the container for the displayed text of the groups.
title_bgcolor - (0x0F373D) container fill color.
title_bgalpha - (0-1) container fill transparency.
title_bgalpha - (0 5 18 0x000000 0.60) container shadow.
title_bgborder - (2,0,0,0 0x5C8587 1.00) border of the container.
title_bgroundedge - (0 0 0 0) rounding of corners.
title_text_1 - text in the primary language.
title_text_2 - text in an additional language (language switching is possible).
title_text_3 - text in an additional third language.
title_text_4 - text in an additional fourth language.
title_text_bgshadow - (2 2 3 0x000000 0.4) text shadow.
title_css - (css) text style.
title_padding - text indent.
title_onover_color - (0x0F379D) container fill color when hovering over the mouse.
title_picture - (%CURRENTXML%/image/test.png) path to the button image. If not filled, the container fill is used. You can change additional settings for the container with the title in the file "style_menu.xml" - style "cont_title".
group_indicator_height - container height under group indicators.
view_marker - (true/false) set marker on thumbnail of viewed panorama.
You can change additional settings for the image button container in the file "style_menu.xml" - стиль "container_picture"If icons are set in buttons, these parameters are applied to them.
icon_style_line - (css) icon style in the "line" button, for example: height:20px; vertical-align:middle; margin-right:10px;.
icon_style_head - (css) icon style in the "header" button.
Bottom container with the language switch button. The button appears automatically if the "lang_2" attribute is filled in.bottom_height - (pix) height of the container below the menu under the language switch button.
lang_1 - language title_1 (optional).
lang_2 - language title_2 (optional).
lang_3 - language title_3 (optional). If there is a third language, then the language switch button switches all languages sequentially.
lang_4 - language title_4 (optional). If there is a fourth language, then the language switch button switches all languages sequentially.
lang_5 - language title_5 (optional). If there is a fifth language, then the language switch button switches all languages sequentially.
loadscene_flags - flag of loading a scene.
list_window - if enabled, then the plugin window with thumbnails of icons (photos) for selection is displayed, otherwise the explorer window will open.
interactive - if enabled, then the menu will automatically show a thumbnail (button) of the active panorama.
search - Disable/enable search in menu.
backup - (true/false) If set to "true", then when saving a project, the name for saving the backup file in the format "saved_settings.xml - will be displayed first. backup-2021.11.09-20.51.42.xml" and then "saved_settings.xml"
Image Viewer Plugin Settings.
The settings are located in the file menu/plugins/layer_menu.xml .
You can assign to the open photo button.
<settingsViewP сloseClickBg="true" сloseClickPhoto="true" bgalpha="0.3" bgcolor="0x000000" bgborder="10 0xFFFFFF 1" bgshadow="7 7 20 0x000000 0.5" bgroundedge="5" textBgAlpha="0.3" textBgcolor="0x000000" css="font-family:Comic Sans MS, Comic Sans, cursive, Arial; color:#FFFFFF; font-size:20px; text-align:center" blur="30" height_photo="80" />
Assigning attributes.
closeClickBg
- close the image when clicking on the background (true/false).
closeClickPhoto
- close the image when clicking on the image (true/false).
bgalpha
- background transparency (0-1).
bgcolor
- background color(0x000000).
bgborder
- thickness, color, transparency of the border (10 0xFFFFFF 1).
bgshadow
- shadow offset along the x, y axes, blur, color, shadow transparency (7 7 20 0x000000
0.5).
bgroundedge
- rounding corners (5 5 5 5).
textBgAlpha
- transparency of the background under the caption text (5 5 5 5).
textBgcolor
- background color under the caption text (0x000000).
css
- signature text style (font-family:Comic Sans MS, Comic Sans, cursive, Arial; color:#FFFFFF;
font-size:20px; text-align:center).
blur
- background blur in pixels (0...).
If you have new license krpano,
then you can use the plugin to blur the background of the image.
Blur.Make sure that the file
"pp_blur.js" located in the folder "plugins".
Uncomment it plugin id="pp_blur" in the file layer_menu.xml, so that the
background behind the frame is blurred.
height_photo
- the height of the image relative to the height of the viewport in % (0 - 100).
Plugin actions
You can use these actions to assign them to menu buttons or any other actions.
- lang_set (1); - enter a number between 1 and 3 in parentheses to enable the appropriate language (title_1...title_3).
- openFrame (iframe, https://krpano.com, 1200, 900, true); - open a website
(krpano.com) in the frame, the maximum width is 1200px, the maximum height is 900px, and
scrolling is enabled (true). A
source
Attention! Not all sites allow you to open in a frame! - openYout (hUDioIQdDGs); - open youtub in the frame, you do not need to enter the
entire link to the youtube video.
Example:"https://www.youtube.com/watch?v=hUDioIQdDGs"
you only need to copy and paste this part into brackets - "hUDioIQdDGs"
If you have new license krpano, uncomment plugin name="pp_blur" in the file layer_menu.xml so that the background behind the frame is blurred.
- shou_m(); - open the menu.
- hide_m(); - close the menu.
- search_button_menu(search in text, button layer name); - Go to menu button. Assigning a transition action to a menu button.
search in text - enter the text or part of the text contained on the menu button, when called, it will go to the first button containing this text.
Example:search_button_menu('room', false);
button layer name - enter the name of the button layer, when called it will go to this button.
Example: search_button_menu(false, line_1_4_2);
You can customize the search bar design in the file layer_menu.xml layer "cont_search_menu" and "searh_menu"
text input line searh.js
Download DEMO tour.
Download the DEMO tour, there is a plugin menu. You can plug it into your tour and test it. To do
this, use the file "list_menu.xml" from the folder "new project".
The demo version is fully working and differs from the full one by the presence of the inscription
"Menu demo version".
Purchase "Menu + editor" plugin.
You can purchase the plugin by paying by the methods indicated below.
The archive for download will be sent within 24 hours after payment is received.
You will receive plug-in updates for free!
To purchase a plugin "Menu + editor" for 51 EUR.
Pay-Pal payment
Send your Pay-Pal address to novosibpano@yandex.ru and write the name of the plugin,
I will send you an invoice for payment via Pay-Pal.
If you have a PayPal account, send me the address, I will issue an invoice via PayPal.

Changes
Version 2.3
- Added menu search. When entering text or part of the text contained on the button, there will be a transition to this button
- Added an action for transition to menu buttons. It is possible to transition by the content of the text in the button or by the name of the button layer.
Version 2.2
- Almost completely changed the logic of the menu code.
- Changed the menu design editing panel, control is more visual and convenient.
- Now the menu has an interactive - if there is a transition to another panorama not through the menu (by arrows, by buttons, etc.), then the menu will automatically show a thumbnail or button corresponding to the displayed panorama.
- Added a tab for setting background filters , such as blur, saturation, etc.
- To select images, icons, audio files, a window with thumbnails (list) from the corresponding folder opens, no need to open Explorer and specify the path.
Version 2.14
- Due to large changes in krpano v1.21, the previous version of the menu does not work with krpano v1.21. Basically this version is an adaptation for krpano v1.21.
- Plugin connection changed
- Correction of minor bugs.
Version 2.12
- When the button was deleted and re-created, it was not possible to create a group in it.
- When deleting buttons, re-creating the button sometimes caused a positioning error.
Version 2.11
- Block button actions. If you are editing buttons, this will make it easier to activate the button for editing.
- Icons were not installed on buttons in Panotour - fixed.
Version 2.1
- Changing the position of the button (above or below).
- Changing the visibility of buttons (forward/backward).
- The ability to save a backup copy of the file saved_settings.xml .
- Added a change in the width of the menu header.
Version 2.00
In this version, the executing code has been radically changed and the plugin saves the already created layers of menu buttons, and not their description, according to which the buttons were created dynamically before.- The editor immediately creates menu buttons.
- Ability to edit a group of buttons.
- When editing, the changes are immediately applied to all the buttons and you visually control the process.
- The saving of buttons in the form of layers gives a wide opportunity to edit the button code.
- The ability to set a delay for loading the menu, what can have a positive impact on the speed of the tour launch.
- Added a change in the width of the top button (header).
- Added a change in the transparency of the button when hovering the mouse.
- Added the button name input in the 3rd language in the panel.
- All buttons can have attachments.
- Added an audio panel with a slider display and time, sound volume.
Version 1.23
- Removed the audio connection from layer_menu.xml - if the sound plugin is registered more than once, the tour will not start.
- The menu is opened (if set) at the end of the menu creation cycle.
- Added the menu_sm function. download_delay= "2" - the delay in creating menu buttons at startup is set. When starting a tour, simultaneous loading of the panorama and the menu gives a delay in loading the tour (brakes). If you load the menu a little later, the tour starts faster and smoother.
- The menu can be opened only after all the buttons are created.
Version 1.22
- Added color and transparency settings for the logo container.
- Added the ability to install four language.
- Placed arrows in the "menu/icon" folder now you can set your own arrows
- Fixed the error in the "padding" parameter.
- Correction of minor bugs
Version 1.21
- Added selection of the active panorama in the menu as a frame. Frame parameters are customizable.
- Fixed work of the viewed panorama marker. It is possible to disable it.
- Correction of minor bugs.
Version 1.2
- Optimized for Panotour.
- The click on the logo was not saved - fixed it.
- In style_menu.xml commented on the bluer plugin, which would not give out errors for those who do not have it.
- Added the possibility the third language: lang_3="国际" title_3="title_3" lang_set(3).
- Added the purpose of opening the URL link in the frame.
- Added YouTube opening.
Version 1.1
- Changed plugin connection.
- Changed the location of files in the plugin folder.
- menu_x - menu indent on the x axis.
- head_bgshadow - header shadow "parameters".
- line_bgshadow - options the shade "line".
- group_indicator_height - the height of the container for round indicators.
- title_width - width of the button in the header.
- click_hide - close when the button is clicked.
- mobile_click_hide - close when clicking on a button on mobile devices.
- loadscene_flags - if is not installed skin_settings.loadscene_flags (native skin), then this scene load flag is set.
- You can set the "click" action on the "header" button".
- Setting the check mark of the viewed sceneon the button with the image (thumbnail), if it corresponds to this scene.
Version 1.0
Notice
Plugin is provided "As Is" without warranty of any kind, either express or implied, including any warranty of quality, merchantability, or fitness for a particular purpose. In no event will author of plugin be liable for loss of data, costs of procurement of substitute goods or services or any special, consequential or incidental damages, under any cause of action and regardless of whether or not plugin author have been advised of possibility of such damage. This limitation will apply notwithstanding any failure of essential purpose of any limited remedy provided herein. In any event plugin author will have no liability arising out of this agreement.


