
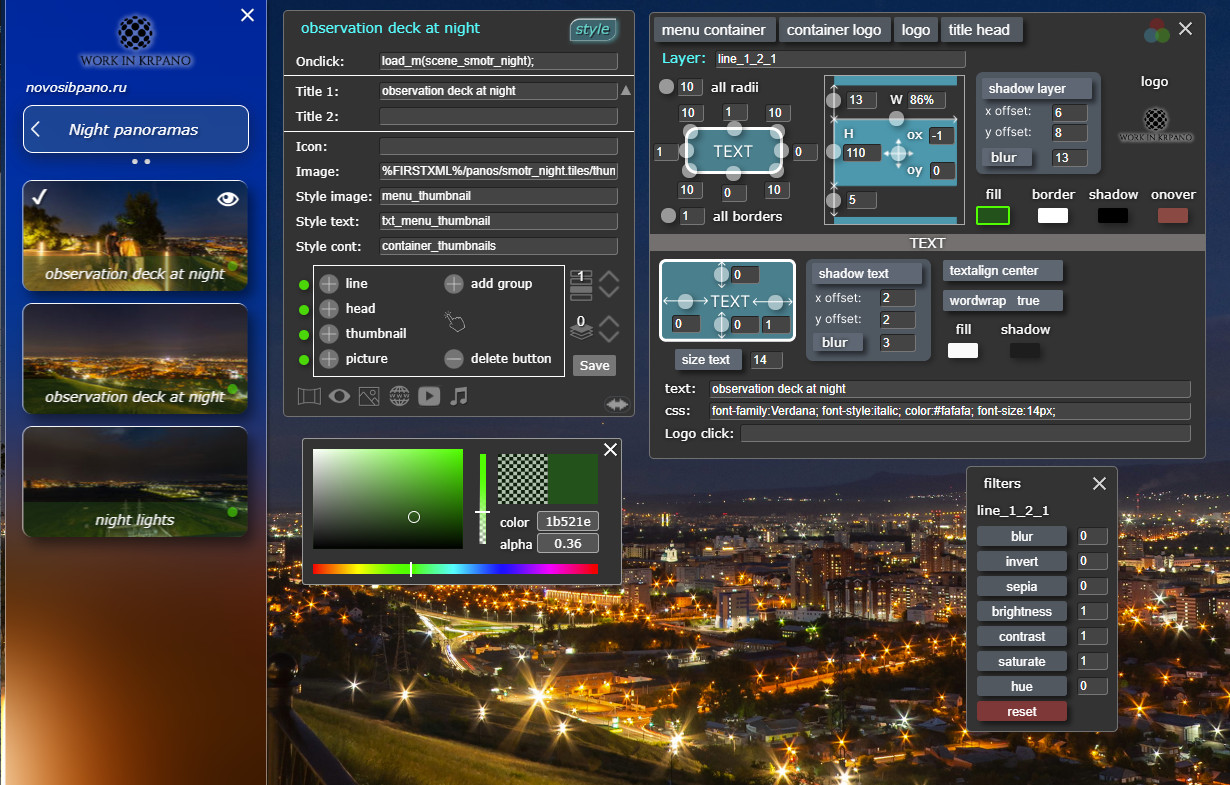
Меню с редактором v2.3
HTML5. krpano v1.22.3

Возможности
- Наличие интерфейса. Визуальный контроль над всеми изменениями - вы сразу видите результат!
- Работа в обычном интернет браузере.
- Гибкая насторойка общего дизайна меню (ширина, цвет, прозрачность, тень, бордюы и т.д.)
- Установка логотипа, открывающего сайт по клику.
- Создание кнопок (по умолчанию 4 варианта).
- Настройка дизайна как группы кнопок так и по отдельности.(ширина, высота, цвет, прозрачность, тень, бордюы, текст и т.д.)
- Присвоение иконки кнопкам.
- Возможность установить изображение в кнопку.
- Создание индивидуальной древовидной структуры меню. Назначайте на любую кнопку открытие группы кнопок, которые в свою очередь так же могут иметь группы.
- Назначение предустановленных действий на кнопки (открыть панораму, фото, выбранный вид, сайт, youtube). Также можно назначить любое действие на клик по кнопке, прописав соответствующий код.
- Ввод текста на четырех языках.
- Hастройки проекта и все кнопки (в виде слоев) сохраняются в файле xml.
- Возможность сохранить предварительные настройки дизайна для использования в последующих проектах.
- Предоставляется широкая возможность по редактированию кода слоев и стилей меню.
Подключение.
Для подключения меню с редактором поместите папку "menu" в корневую папку с туром.
Пропишите в основном xml:
<krpano>
<include url="menu/plugins/menu_sm.xml" />
<include url="menu/editor/edit_menu_sm.xml" />
.
.
</krpano>
По завершению работ отключите редактор удалив эту строку:
<include url="menu/editor/edit_menu_sm.xml" />

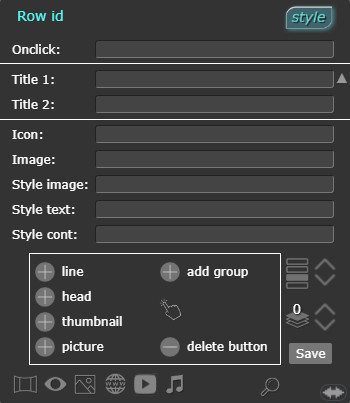
"Onclick:" - в эту строку выводится код, исполняющийся при щелчке по кнопке. Можно добавить свой или изменить этот код.
"Title 1:" - в эту строку выводится текст кнопки. Введите в строку свой текст кнопки (по умолчанию выводится имя слоя создаваемой кнопки).
"Title 2: - Title 5:" - введите текст на других языках, он будет переключаться при нажатии кнопки смены языка.
"Icon:" - Нажмите на "Icon:" - откроется окно. Выберите иконку в папке "menu/image/icon/" . Она установится перед текстом в кнопке. В строке пропишется полный путь до иконки, Вы можете ввести свой путь. Предварительно вы должны поместить в эту папку иконки
"Image:" - Нажмите на "Image:" - откроется окно. Выберите изображение миниатюры в папке "menu/image/Thumbnails/" . Оно установится в кнопке , заполняя по ширине на 100%. Предварительно вы должны поместить в эту папку изображения миниатюры.
"Style image:" - имя стиля слоя с изображением. Вы можете установить свой стиль изображения.
"Style text:" - имя стиля текстового слоя. Вы можете установить свой стиль текста.
"Style cont:" - имя стиля слоя контейнера кнопки. Вы можете установить свой стиль.
Например, используя "crop",
 по умолчанию будет показана нижняя половина картинки, при наведении на кнопку - верхняя половина.
по умолчанию будет показана нижняя половина картинки, при наведении на кнопку - верхняя половина.
Для назначения на кнопку каких либо действий, открытие группы кнопок, изменение дизайна кнопки, ее нужно активировать, нажав на нее!
Пример.
YouTube
Назначение кнопкам предустановленных действий .
Активируйте кнопку и назначьте действие:
![]() -
Выберите из открывшегося списка сцену. Если кнопка "thumbnail", ей автоматически присвоится
миниатюра сцены и текст подписи миниатюры, назначится открытие выбранной сцены. На другие кнопки
назначится открытие выбранной сцены и подпись.
-
Выберите из открывшегося списка сцену. Если кнопка "thumbnail", ей автоматически присвоится
миниатюра сцены и текст подписи миниатюры, назначится открытие выбранной сцены. На другие кнопки
назначится открытие выбранной сцены и подпись.
![]() -
выберите сцену, установите нужный вам вид и угол обзора. Кнопка меню будет открывать этот вид.
-
выберите сцену, установите нужный вам вид и угол обзора. Кнопка меню будет открывать этот вид.
![]() -
Нажмите и выберите в открывшемся окне изображение. Оно должно быть размещено по пути
"menu/image/". Кнопка будет открывать это изображение.
-
Нажмите и выберите в открывшемся окне изображение. Оно должно быть размещено по пути
"menu/image/". Кнопка будет открывать это изображение.
![]() - нажмите -
появится строка для ввода адреса сайта, который откроется во фрейме при нажатии
кнопки меню.
- нажмите -
появится строка для ввода адреса сайта, который откроется во фрейме при нажатии
кнопки меню.
Внимание!!! Не все сайты позволяют открываться во
фрейме! Используйте ссылки без спец. символов типа "&" , будет выдаваться ошибка!
![]() -
нажмите - откроется строка для ввода кода youtube. Нужно вводить не всю ссылку на ролик УouTube.
Пример: "https://www.youtube.com/watch?v=hUDioIQdDGs"
-
нажмите - откроется строка для ввода кода youtube. Нужно вводить не всю ссылку на ролик УouTube.
Пример: "https://www.youtube.com/watch?v=hUDioIQdDGs"
Вам нужно скопировать и вставить в строку только этот кусок - "hUDioIQdDGs"
![]() -
нажмите и выберите в открывшемся окне аудио файл. Он должен быть размещен по пути
"menu/sound/".
-
нажмите и выберите в открывшемся окне аудио файл. Он должен быть размещен по пути
"menu/sound/".  Появится аудио панель.
Появится аудио панель.
Кнопка будет запускать аудиозвук.
Внимание!!! Вам нужно подключить плагин krpano soundinterface.
Пример.
YouTube
Save - сохраните файл saved_settings.xml в папку "menu" (с заменой
старого saved_settings.xml).
Панель настройки дизайна.
В верхней части находятся кнопки, которые выбирают элемент для редактирования.
Изменяемые параметры:
Контейнер:
- Изменение толщины бордюра по отдельности или одновременно все 4 стороны (пиксели).
- Изменение закругления углов по отдельности или одновременно все (пиксели).
- Смещение тени по осям x и y (пиксели).
- Размытие тени.
- Изменение ширины (пиксели/%).
- Изменение высоты (пиксели/%).
- Смещение по оси x (пиксели).
- Смещение по оси y (пиксели).
- Расстояние между кнопками (пиксели).
- Изменение цвета и прозрачности заливки.
- Изменение цвета и прозрачности заливки при наведении курсора.
- Изменение цвета и прозрачности бордюра.
- Изменение цвета и прозрачности тени.
- Выбор изображения логотипа из открывающегося проводника.
- Изменение отступа текста с 4 сторон (пиксели).
- Смещение тени текста по осям x и y (пиксели)
- Размытие тени текста.
- Vcentr - расположение текста по центру по вертикали (true/false).
- Изменение размера шрифта.
- Изменение цвета текста.
- Изменение цвета и прозрачности тени текста.
- Возможность вставить параметры css.
- Ввод текста логотипа.
Для изменения параметра нажмите на сответствующую кнопку и, не отпуская, перемещайте курсор влево или
вправо.
Можете ввести значение с клавиатуры в окно рядом с кнопкой.
В зависимости от выбранного элемента для редактирования ненужные инструменты в панели скроются.
По умолчанию активна кнопка "Menu contayner" (на кнопке зеленая рамка).
Основной контейнер, в котором расположены все элементы меню.
![]() contayner logo
contayner logo
Контейнер логотипа, расположен в верхней части меню.
В нем находятся изображение логотипа и подпись логотипа.
![]() logo
logo
Нажмите на миниатюру логотипа, откроется окно. Выберите изображение логотипа.
Логотип должен находиться в папке с плагином menu/image.
Настраиваются:
- ширина логотипа
- смещение по осям x и y внутри его контейнера.
![]() title head
title head
Настройте заголовок меню и его текст.
Вы можете изменить название заголовка (стартовое). Учитывается включенный в данный момент язык.
Переключитесь на другой язык и введите название на нем.
Активируйте кнопку меню, нажав на нее (если кнопка открывает вложенную в нее группу (щелчок), то нажмите и не отпуская сдвиньте курсор в сторону и отпустите (нажатие). Тогда не будет перехода на группу). Сверху в редакторе выведется тип этой кнопки. Настройте параметры кнопки, изменения будут сразу видны на выбранной кнопке.
Фильтры фона
Это новый инструмент krpano для создания фильтров фона, позволяет создавать интересный и современный дизайн.
Его можно применить или по отдельности к кнопкам или к контейнеру меню.
Выберите элемент для редактирования(кнопка, контейнер и т.д).
Нажмите на кнопку ![]() в панели настройки дизайна, откроется панель фильтров.
в панели настройки дизайна, откроется панель фильтров.
В верхней части выводится имя редактируемого слоя.
Для изменения параметра нажмите на кнопку и в нжатом состоянии перетаскивайте мышь, или введите параметр в окошко напротив кнопки.
Группировка кнопок для редактирования.
По умолчанию вы можете создать 4 вида кнопок. Каждый вид объединяется в одну группу.
При открытии панели редактирования дизайна на кнопках появятся индикаторы (точки) зеленого цвета.
![]() -
Вокруг индикатора полупрозрачный красный круг - кнопка активна для редактирования.
-
Вокруг индикатора полупрозрачный красный круг - кнопка активна для редактирования.
Напротив кнопок создания кнопок меню есть зеленые индикаторы. Они кликабельны и переключают -
редактировать все кнопки данного вида одновременно или по раздельности.
![]() -
Зеленый индикатор на кнопке, изменения активной кнопки одновременно применяются ко всем кнопкам этой
группы.
-
Зеленый индикатор на кнопке, изменения активной кнопки одновременно применяются ко всем кнопкам этой
группы.
Изменения сохраняются и будут применены к вновь создаваемым кнопкам.
![]() -
Желтый индикатор на кнопке - все кнопки этой группы разгруппированы и редактируются по
отдельности.
-
Желтый индикатор на кнопке - все кнопки этой группы разгруппированы и редактируются по
отдельности.
Когда вы заново включаете группировку, то изменение в активной кнопке конкретного параметра
применяются ко всем кнопкам.
Например: вы разгруппировали кнопки и установили на них разные цвета. Потом опять сгруппировали и
начали менять толщину бордюра. Толщина бордюра будет изменяться у всех кнопок, но цвет у кнопок не
изменится.
Щелчок по индикатору в кнопке переключает его состояние.
![]() -
Красный. Кнопка заблокирована полностью от редактирования в группе и редактируется индивидуально.
-
Красный. Кнопка заблокирована полностью от редактирования в группе и редактируется индивидуально.
YouTube
Настройки меню. XML.

В файл menu/saved_settings.xml находятся основные настройки элементов меню(параметры контейнера меню, стили кнопок) а так же созданные слои кнопок. При изменении параметров меню и сохранении значения перезаписываются в файл saved_settings.xml
Файл style_menu.xml:
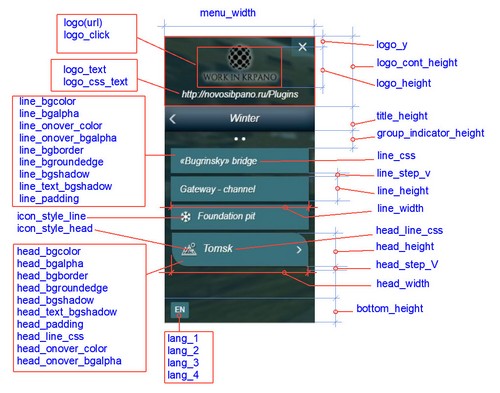
<menu_sm open_start="true" open_start_mob="false" click_hide="false" mobile_click_hide="true" menu_width="250" menu_height="100%" menu_x="0" menu_y="0" menu_bgcolor="0x0F373D" menu_bgborder="0,0,0,0 0x689EB0 1.00" menu_bgroundedge="0 0 0 0" menu_bgshadow="2 2 3 0x000000 0.4" menu_bgalpha="0.8" menu_align="lefttop" logo_cont_height="70" logo_height="105" logo_width="122" logo_cont_color="0x55D9C1" logo_cont_alpha="0.5" logo_y="5" logo_x="5" logo="%CURRENTXML%/image/logotip.png" logo_text="https://novosibpano.ru/Plugins" logo_txtshadow="2 2 4 0x000000 0.6" logo_css_text="font-family:Verdana; font-style:italic; color:#FFFFFF; font-size:13px;" logo_padding="0 131 10 20" logo_click="openurl(https://novosibpano.ru/Plugins/" title_height="40" title_width="100%" title_ox="18" title_oy="0" title_bgcolor="0x2B6F7A" title_bgalpha="1" title_bgshadow="0 5 18 0x000000 0.60" title_bgborder="2,0,0,0 0x5C8587 1.00" title_bgroundedge="10 10 10 10" title_text_1="Menu" title_text_2="Меню" title_text_3="" title_text_4="" title_text_bgshadow="2 2 3 0x000000 0.4" title_css="font-family:Verdana; font-style:italic; margin-left:20px; margin-right:5px; color:#FFFFFF; font-size:15px;" title_padding="0 0 0 0" title_onover_color="0x367F8A" title_picture="menu/icon/butt2.jpg" group_indicator_height="20" view_marker="true" icon_style_line="height:20px;vertical-align:middle; margin-right:10px;" icon_style_head="height:25px;vertical-align:middle; margin-right:10px; " bottom_height="40" lang_1="EN" lang_2="RU" lang_3="" lang_4="" loadscene_flags="MERGE" list_window="true" interactive="true" search="true" backup="true"
Назначение:
Настройки контейнера меню.open_start - (true/false) открыть меню при старте тура.
open_start_mob - (true/false) открыть меню при старте тура на мобильных устройствах.
click_hide - (true/false), спрятать меню при щелчке по кнопке.
mobile_click_hide - (true/false), спрятать меню при щелчке по кнопке на мобильных устройствах.
menu_width - (пикс.) ширина меню.
menu_height - (%) высота меню относительно высоты экрана меню.
menu_x - (пикс.) - отступ меню по оси x.
menu_y - (пикс.) - отступ меню по оси y.
menu_bgcolor - (0x0F373D) цвет заливки.
menu_bgborder - (0,0,0,0 0x689EB0 1.00) настойки бордюра.
menu_bgroundedge - (0 0 0 0) настойки радиуса углов.
menu_bgshadow - (2 2 3 0x000000 0.4) настойки тени.
menu_bgalpha - (0-1) прозрачность. фона меню.
menu_align - (lefttop, righttop) menu расположение меню слева или справа.
Дополнительные настройки контейнера меню вы можете изменить в файле "style_menu.xml" - стиль "row_container".Установка логотипа и его подписи.
В верхней части меню создается контейнер, в котором размещается изображение логотипа.
logo_cont_height - (пикс.) высота контейнера под логотип.
logo_height - (пикс.) высота изображения логотипа.
logo_cont_color - (0x000000) цвет контейнера с логотипом.
logo_cont_alpha - (0-1) прозрачность контейнера с логотипом.
logo_y - (пикс.) отступ логотипа от верхнего края.
logo_x - (пикс.) отступ логотипа слева.
logo - (%CURRENTXML%/image/logotip.png) путь до изображения логотипа.
logo_text - текст под логотипом.
logo_txtshadow (2 2 4 0x000000 0.6) - тень текста.
logo_css_text - css. стиль текста под логотипом.
logo_padding (0 131 10 8) - отступ текста.
logo_click - действие щелчка по логотипу (открыть ссылку, фотографию и т.д.).
Контейнер - заголовок меню со стрелкой возврата.
При открытии группы во главе списка устанавливается ее название.
title_height - (пикс.) высота контейнера под выводимый текст групп.
title_width - (пикс./%) ширина контейнера под выводимый текст групп.
title_bgcolor - (0x0F373D) цвет заливки контейнера.
title_bgalpha - (0-1) прозрачность заливки контейнера.
title_bgalpha - (0 5 18 0x000000 0.60) тень контейнера.
title_bgborder - (2,0,0,0 0x5C8587 1.00) бордюр контейнера.
title_bgroundedge - (0 0 0 0) закругление углов.
title_text_1 - текст на основном языке.
title_text_2 - текст на дополнительном языке (возможно переключение языков).
title_text_3 - текст на дополнительном третьем языке.
title_text_4 - текст на дополнительном четвертом языке.
title_text_bgshadow - (2 2 3 0x000000 0.4) тень текста.
title_css - (css) стиль текста.
title_padding - отступ текста.
title_onover_color - (0x0F379D) цвет заливки контейнера при наведении мыши.
title_picture - (%CURRENTXML%/image/test.png) путь до изображения кнопки. Если не заполнен, то используется заливка контейнера. Дополнительные настройки контейнера с названием вы можете изменить в файле "style_menu.xml" - style "cont_title".
group_indicator_height - высота контейнера под индикаторы групп .
view_marker - (true/false) установить маркер на миниатюру просмотренной панорамы.
Дополнительные настройки контейнера кнопки с изображением вы можете изменить в файле "style_menu.xml" - стиль "container_picture"Если установлены иконки в кнопках, к ним применяются эти параметры.
icon_style_line - (css) стиль иконки в кнопке "строка", например: height:20px; vertical-align:middle; margin-right:10px;.
icon_style_head - (css) стиль иконки в кнопке "заголовок".
Нижний контейнер с кнопкой переключения языка. Кнопка появляется автоматически, если есть заполненный атрибут "lang_2".bottom_height - (пикс) высота контейнера снизу меню под кнопку смены языка.
lang_1 - язык title_1 (необязательно).
lang_2 - язык title_2 (необязательно).
lang_3 - язык title_3 (необязательно). Если есть третий язык, то кнопка переключения языка переключает все языки последовательно.
lang_4 - язык title_4 (необязательно). Если есть четвертый язык, то кнопка переключения языка переключает все языки последовательно.
lang_5 - язык title_5 (необязательно). Если есть пятый язык, то кнопка переключения языка переключает все языки последовательно.
loadscene_flags - флаг загрузки сцены.
list_window - если включен, то выводится окно плагина с миниатюрами иконок(фото) для выбора , иначе откроется окно проводника .
interactive - если включен, то меню будет автоматически показывать миниатюру(кнопку) активной панорамы.
search - Отключить/включить поиск в меню.
backup - (true/false) Если установлено "true", то при сохранении проекта будет сначала выводиться имя для сохранения резервного файла в формате "saved_settings.xml - backup-2021.11.09-20.51.42.xml" и следом "saved_settings.xml"
Настройки плагина просмотра изображений.
Настройки находятся в файле menu/plugins/layer_menu.xml .
Вы можете назначить на кнопку открытие фотографии
<settingsViewP сloseClickBg="true" сloseClickPhoto="true" bgalpha="0.3" bgcolor="0x000000" bgborder="10 0xFFFFFF 1" bgshadow="7 7 20 0x000000 0.5" bgroundedge="5" textBgAlpha="0.3" textBgcolor="0x000000" css="font-family:Comic Sans MS, Comic Sans, cursive, Arial; color:#FFFFFF; font-size:20px; text-align:center" blur="30" height_photo="80" />
Назначение атрибутов
closeClickBg
- закрыть изображение при клике по фону (true/false).
closeClickPhoto
- закрыть изображение при клике по изображению (true/false).
bgalpha
- прозрачность фона (0-1).
bgcolor
- цвет фона (0x000000).
bgborder
- толщина, цвет, прозрачность бордюра(10 0xFFFFFF 1).
bgshadow
- отступ тени по осям x, y, размытие, цвет, прозрачность тени (7 7 20 0x000000
0.5).
bgroundedge
- закругление углов (5 5 5 5).
textBgAlpha
- прозрачность фона под текстом подписи (5 5 5 5).
textBgcolor
- цвет фона под текстом подписи (0x000000).
css
- стиль текста подписи (font-family:Comic Sans MS, Comic Sans, cursive, Arial; color:#FFFFFF;
font-size:20px; text-align:center).
blur
- размытие фона в пикселях (0...).
Если у вас есть новая лицензия krpano,
то вы можете использовать для размытия фона изображения плагин
Blur.Убедитесь, что файл
"pp_blur.js" находится в папке "plugins".
Раскомментируйте plugin id="pp_blur" в файле layer_menu.xml, чтобы
задний фон за фреймом был размыт.
height_photo
- высота изображения относительно высоты окна просмотра в % (0 - 100).
Действия:
Вы можете использовать эти действия для назначения их на кнопки меню или в любых других действиях.
- lang_set (1); - укажите в скобках число от 1 до 3, чтобы включить соответствующий язык (title_1...title_3).
- openFrame (iframe, https://krpano.com, 1200, 900, true); - открыть сайт
(krpano.com) во фрейме, максимальная ширина - 1200px, максимальная высота - 900px, включена
прокрутка (true). Источник
Внимание! Не все сайты позволяют открываться во фрейме! - openYout (hUDioIQdDGs); - открыть Youtub во фрейме. Нужно вводить не всю ссылку на
ролик Youtube.
Пример: "https://www.youtube.com/watch?v=hUDioIQdDGs"
Вам нужно скопировать и вставить в скобки только этот кусок - "hUDioIQdDGs"
Если у вас есть новая лицензия krpano, подключите plugin name="pp_blur" , что-бы задний фон за открываемыми фреймом и фотографией был размыт.
- shou_m(); - открыть меню.
- hide_m(); - закрыть меню.
- search_button_menu(search in text, button layer name); - Перейти на кнопку меню. Назначение действия перехода к кнопке меню.
search in text - введите текст или часть текста, который содержится на кнопке меню, при вызове будет переход к первой кнопке содержащей данный текст.
Пример:search_button_menu('room', false);
button layer name - введите имя слоя кнопки, при вызове будет переход к этой кнопке.
Пример: search_button_menu(false, line_1_4_2);
Настроить дизайн панели поиска можно в файле layer_menu.xml слой"cont_search_menu" и "searh_menu"
строка ввода текста searh.js
Скачать DEMO тур.
Скачайте демо-тур, в нем находится плагин меню. Вы можете подключить его в своем туре и
потестировать, для этого используйте файл "list_menu.xml" из папки "new project".
Демоверсия полностью рабочая и отличается от полной наличием надписи "Демо-версия меню".
Приобрести плагин.
Стоимость плагина составляет 51 EUR. Для приобретения плагина напишите мне на почту novosibpano@ya.ru. Я отправлю архив для скачивания в течение 24 часов после оплаты.
Также вы можете воспользоваться формой обратной связи (значок в левом нижнем углу сайта), либо оставить информацию в разделе "Комментарий".
Изменения
Версия 2.3
- Добавлен поиск по меню. При вводе теста или части текст содержащегося на кнопке будет переход к этой кнопке
- Добавлен экшн для перехода к кнопкам меню. Возможен переход по содержанию текста в кнопке или по названию слоя кнопки.
Версия 2.2
- Практически полностью изменена логика кода меню.
- Изменена панель редактирования дизайна меню, управление нагляднее и удобнее.
- Теперь в меню есть интерактив - меню автоматически переходит на ту миниатюру(кнопку) которой соответствует текущая открытая панорама.
- Добавлена вкладка настройки фильтров фона , таких как блюр, насыщенность и т.д.
- Для выбора изображений, иконок, аудиофайлов открывается окно с миниатюрами (списком) из соответствующей папки, не нужно открывать проводник и указывать путь.
Версия 2.14
- Из за больших изменений в krpano v1.21 предыдущая версия меню не работает с krpano v1.21. В основном эта версия - адаптация под krpano v1.21.
- Изменено подключение плагина
- Исправление мелких недочетов.
Версия 2.12
- При удалении кнопки и повторном создании нельзя было в ней создать группу .
- При удалении кнопок, повторное создание кнопки иногда вызывало ошибку позиционирования.
Версия 2.11
- Заблокируйте действия кнопок. Если вы редактируете кнопки, то это облегчит процесс активации кнопки для редактирования.
- В Panotour не устанавливались иконки на кнопки - исправлено.
Версия 2.1
- Изменение положения кнопки (выше или ниже).
- Изменение видимости кнопок(вперед/назад).
- Возможность сохранения резервной копии файла saved_settings.xml .
- Добавилось изменение ширины заголовка меню.
Версия 2.0
В этой версии кардинально изменен исполняющий код и плагин сохраняет уже созданные слои кнопок меню, а не их описание, по которому раньше кнопки создавались динамически.
- Редактор сразу создает кнопки меню.
- Возможность редактирования группы кнопок.
- При редактировании изменения сразу применяются ко всем кнопкам и вы визуально контролируете процесс.
- Сохранение кнопок в виде слоев дает широкую возможность по редактированию кода кнопок.
- Возможность задать задержку на загрузку меню, что может положительно сказаться на скорость запуска тура.
- Добавлено изменение ширины верхней кнопки (шапки).
- Добавлено изменение прозрачности кнопки при наведении мыши.
- Добавлен в панели ввод названия кнопки на 3-м языке.
- Все кнопки могут иметь вложения.
- Добавлена аудио панель с отображением слайдера и времени, громкости звука.
Версия 1.23
- Удалил подключение звука из layer_menu.xml если звуковой плагин прописан больше одного раза, то тур не запустится.
- Сделал открытие меню(если выставлено) по завершению цикла создания меню.
- Добавил функцию menu_sm.download_delay="2" - задается задержка создания кнопок меню при старте. При запуске тура одновременная загрузка панорамы и меню дает задержку загрузки тура(тормоза). Если сделать загрузку меню немного позже, то тур запускается быстрее и плавнее
- Меню возможно открыть только после того, как все кнопки создадутся.
Версия 1.22
- Добавил настройку цвета и прозрачности контейнера с логотипом.
- Добавил возможность установить четыре языка.
- Поместил стрелки в папку menu/icon теперь можно устанавливать свои стрелки (раньше были общие с редактором).
- Исправил ошибку параметра "padding".
- Исправление мелких недочетов.
Версия 1.21
- Добавил выделение активной панорамы в меню в виде рамки. Параметры рамки настраиваются.
- Исправлена работа маркера просмотренной панорамы, есть возможность его отключения.
- Исправление мелких недочетов.
Версия 1.2
- Оптимизирован под Panotour.
- Не сохранялся клик по логотипу - исправил.
- In style_menu.xml закомментировал плагин блюра, чтобы не выдавало ошибки у тех, у кого его нет.
- Добавил возможность третьего языка lang_3="国际" title_3="title_3" lang_set(3).
- Добавил назначение открытия URL ссылки во фрейме.
- Добавил открытие YouTube.
Версия 1.1
- Изменено подключение плагина.
- Изменено расположение файлов в папке с плагином.
- menu_x - отступ меню по оси x.
- head_bgshadow - параметры тени "заголовка".
- line_bgshadow - параметры тени "строки".
- group_indicator_height - высота контейнера под индикаторы групп.
- title_width - ширина кнопки в шапке.
- click_hide - закрыть при щелчке по кнопке.
- mobile_click_hide - закрыть при щелчке по кнопке на мобильных устройствах.
- loadscene_flags - если не установлен. skin_settings.loadscene_flags (родной скин), то устанавливается этот флаг загрузки сцены.
- Можно установить действие "click" на кнопку "заголовка".
- Установка галочки просмотра при загрузке сцены на кнопку с изображением (миниатюра), если она соответствует этой сцене.
Версия 1.0
Примечание
Плагин предоставляется «как есть» без каких-либо гарантий, явных или подразумеваемых, включая любую гарантию качества, товарности или пригодности для определенной цели. Ни в коем случае автор плагина не несет ответственности за потерю данных, стоимость закупки замещающих товаров или услуг или любых особых, косвенных или случайных убытков по любой причине и независимо от того, был или не был автор плагина уведомлен о возможности такого ущерба. Это ограничение будет применяться независимо от любого отказа основной цели любого ограниченного средства правовой защиты, предусмотренного в настоящем документе. В любом случае автор плагина не будет нести ответственности, вытекающей из этого соглашения.


