Примеры и идеи для реализации в krpano.
HTML5.
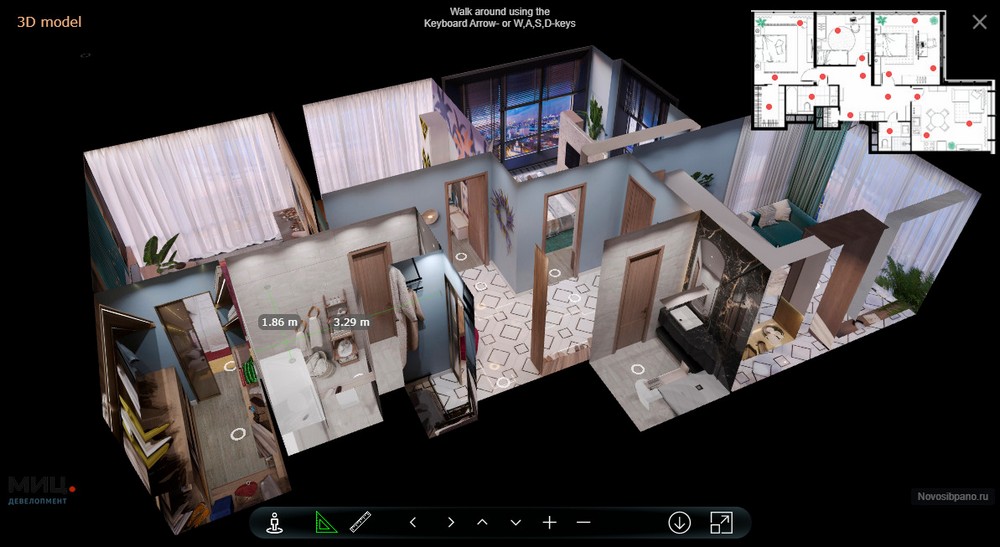
3D Квартира.
Щелкните для просмотра примера
Тур создаван для "СК Мята"
В туре используется 3д модель, которая позволяет посмотреть на квартиру в объеме. Благодаря модели достигается плавное перемещение между панорамами.
В паноорамах реализовано перемещение при щелчке по экраноу в направлении движения.
План как дополнение, дает понять пользователю его место положение и направление взгляда.
Мумия.
Щелкните для просмотра примера
Это модель obj. Интерфейс реализован так, что вы можете перемещать модель и этим изменять центр вращения. Для удобства есть показ пересечения осей в центре вращения.
Щелкните по экрану что бы сменить режим тащить/вращать.
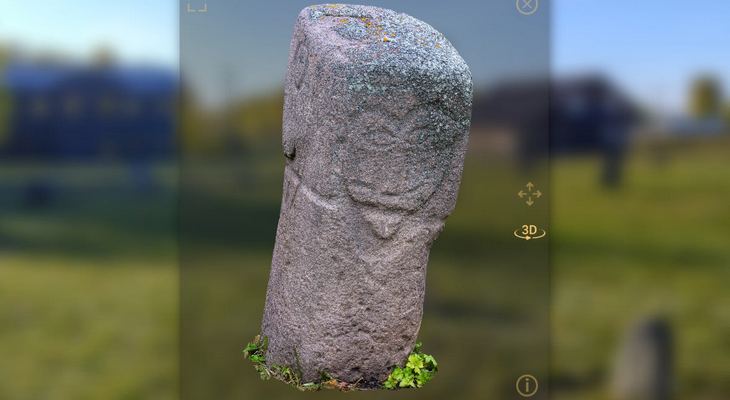
3D изваяния.
Щелкните для просмотра примера
Пример открытия 3д модели внутри тура во фрейме и показ информации об объекте
3D галерея.
Щелкните для просмотра примера
Это полностью модель помещения с текстурой, на стенах картины, щелчек по ним подводит вас к ним и картина заменяется более качественным изображением. Вы можете увеличивать ее и двигать.
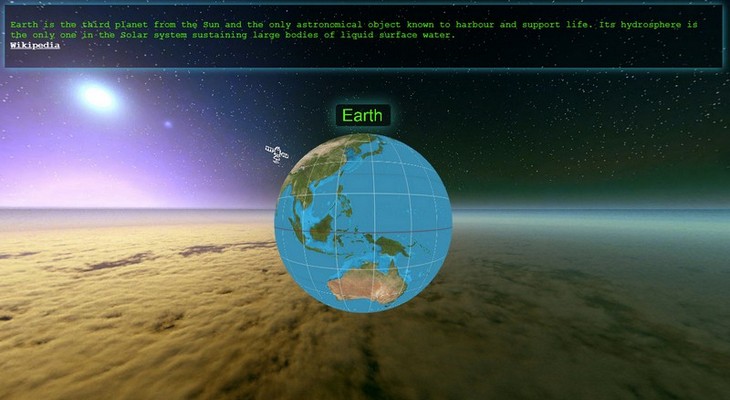
Земля.
Щелкните для просмотра примера
Модель земли obj открывается как фрейм внутри панорамы космоса. Пример реализации синхронизации вращения двух панорам
Рулетка.
Рулетка
Щелкните для просмотра примераИзмерение расстояний в пределах прямоугольной плоскости (хотспот).
Изначально нужно знать внешние размеры измеряемой плоскости (длина и высота стены и т.д.)
Хотспот можно подогнать под плоскости стен, пола и т.д. Этого достаточно для того, что бы измерить растояние
от раковины до умывальника,
понять войдет шкаф в угол или нет, какой длины нужны гардины и т.д. Точность измерения зависит от расстояния
до предметов -
чем они ближе, тем точнее измерение.
Адаптивная сетка.
Реализация идеи распределения при изменении размера элементов или при изменении размеров окна. Можно изменить элементы, присвоить им изображения и назначить действия и мы получим бар миниатюр.
Щелкните для просмотра примераАнимация хотспотов и слоев.
Создайте колебательное движение слоя или или хотспота.
Щелкните для просмотра примераЭто код для запуска анимации колебательного движения.
<action name="wobble" scope="local" args="attribute, min, max, time">
set(local.vverh, false);
calc(cal,'caller.' + attribute);
setinterval(calc('merc_' + caller.name), get(time),
if(vverh,tween(get(cal),get(max),get(time)); set(vverh,false);
,
tween(get(cal),get(min),get(time)); set(vverh,true);
);
);
</action>
Например, при загрузке слоя запишите onloaded="wobble(scale,0.5,1,1);"Масштаб будет изменяться от 0.5 до 1 за 1 секунду.
Пин-код к двери.
Открыть дверь
Щелкните для просмотра примераПройти через дверь можно только после введения пин-кода. Подобрать пин-код невозможно , т.к. он формируется методом случайных чисел после того, как будет найден вариант получить его.
Нарезка картинки из хотспотов.
Найдите 4 смайлика.
Щелкните для просмотра примераИспользуя экшн "for" можно создать плоскость из хотспотов в виде нарезанной картинки, задать им какое либо действие на наведение, щелчок и т.д. Я использовал этот код в виртуальном туре-квесте, где под каждым квадратиком пряталось число от 0 до 15 (с использованием генератора случайных чисел). Открытое число являлось процентом скидки на услуги в салоне красоты.
Пример использования генератора случайных чисел.
Стаканчики.
Щелкните для просмотра примераЭтот пример создан из хотспотов. Для реализации я использовал операнд random
который выдает случайные числа, поэтому угадать в каком стаканчике будет шарик вы сможете, если вы угадаете
какое число выдаст этот операнд.
Пазлы.
Это простенькая игра в пазлы, при старте запускается секундомер. Вам нужно расположить куски панорамы на
свои места. Если место правильное, картинка "фиксируется".
Лучше раскройте на полный экран. Это не просто, но возможно!
В примере показана возможность позиционирования хотспотов к заданным местам в панораме.


