
Creating list of views v1.0.
HTML5. krpano-1.20.11.

Features
- Create a list of selected views.
- Assigning icons to views.
- Change the size of icons.
- Setting list positioning parameters.
- Change the list design (there are several preset options). You can create your own design style.
- Easy connection.
- Editing and saving without editing the code in the xml file.
How to connect.
To use the plugin you need to connect the plugin "combobox".
Make sure that the file "combobox.xml" is located in the folder
"plugins".
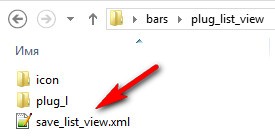
Place the folder "plug_list_view" in the root folder of the tour.
Write in the file "tour.xml":
<krpano .... >
<include url="%SWFPATH%/plug_list_view/plug_l/list_view.xml"" />
<include url="%SWFPATH%/plugins/combobox.xml"" />
.
.
</krpano>
To create a new project, replace the file save_list_view.xml which is located in the folder plug_list_view, on the clean save_list_view.xml, which is located in the folder plug_list_view/plug_l
Create a list.
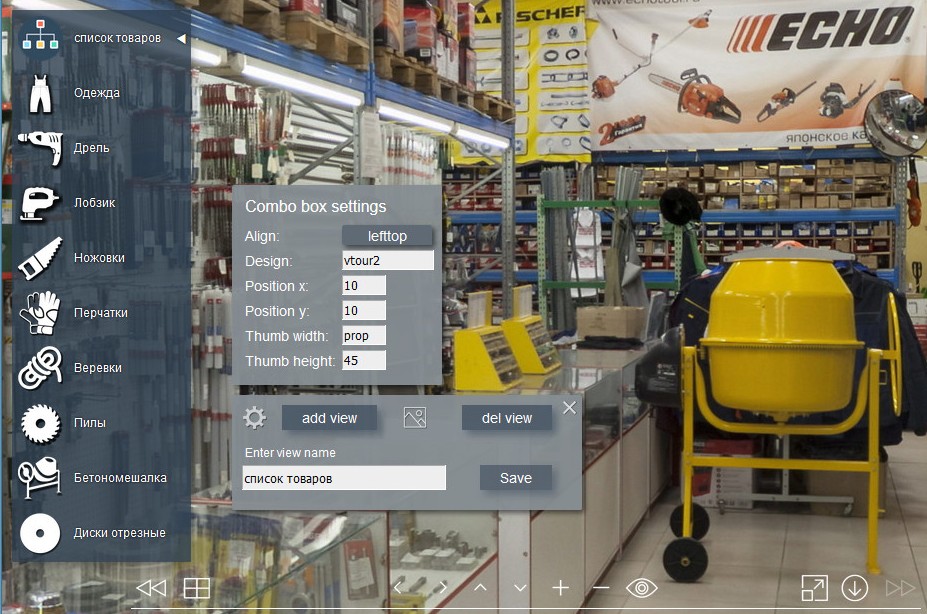
Launch the virtual tour in your browser. Press the keys "E+V" - the plugin panel will open.

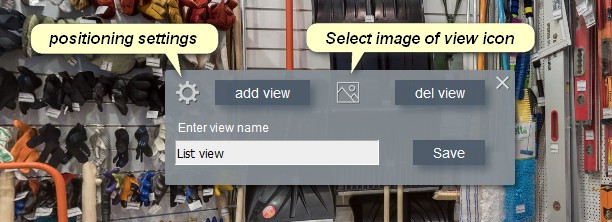
Enter the name of the list in the line and press "Enter". Set the list icon by
clicking Select image of view icon(described below).
Set the desired view and viewing angle.
By default, the title icon sets the image that is on the way "plug_list_view/plug_l/view.png" . The name of the first element by default "view_0".
Enter view name - click on the title or list item, the name will appear in the line-rename and click "Enter".
Select image of view icon - if necessary, select your group icon or title image. Pre-place the icon images in the folder "plug_list_view/icon/". Click the button to open the Explorer folder. Select an image from the previously specified folder.
Del view - select an item from the list, click the button-the item will be removed from the list.
 Positioning settings - opens the panel for positioning the list on the
screen.
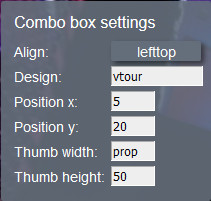
Positioning settings - opens the panel for positioning the list on the
screen.  Align - select a screen binding. There are 9 positioning options.
Align - select a screen binding. There are 9 positioning options. Design - enter the name of one of the preset design options "default", "rounded", "classic", "glas", "vtour".
Pozicion x - offset on the x-axis relative to the anchor point.
Pozicion y - offset on the y-axis relative to the anchor point.
Tumb width - set the width of the group icon in pixels.
Tumb height - set the height of the group icon in pixels.
If the width and height of the icon are not proportional to the image size, then the image will be deformed. To preserve the proportions of the image, enter in one of the values "prop".
 Save - save. Explorer opens, specify where to save the file.
"scene_groups/save_group_list.xml"
Reboot browser - the created group list will appear in the tour window.
Save - save. Explorer opens, specify where to save the file.
"scene_groups/save_group_list.xml"
Reboot browser - the created group list will appear in the tour window. Additional Information.
To create a list, use the plugin "combobox".
Design styles "combobox" are registered in the folder
"plug_list_view/plug_l/combobox_design.xml". You can change the style
settings
or create your own and type in the line "Design".
The name of the layer "combobox" - cb_viev_list. You can
specify actions that can control the visibility or position of the group list, for
example:
onclick="switch(layer[cb_viev_list].alpha,1,0); - toggle visibility of
the list.
You can optionally assign an action when you click an item from the list (open text,
image, etc.).
To do this, open the saved file "save_list_view.xml".
and write
in the appropriate element in"onclick" your action.
<L_view name="view_1" title="drill"... onclick="" />
Demo version.
Test the plugin using this link.You can download Demo version and try it in your tour.
This is a fully working version, the difference is the inscription "Demo"
Purchase plugin.
You can purchase the plugin by paying by the methods indicated below.
The archive for download will be sent within 24 hours after payment is received.
Plugin update for free!
Pay-Pal payment
Send your Pay-Pal address to novosibpano@yandex.ru and write the name of the plugin,
I will send you an invoice for payment via Pay-Pal.
 Pay via Payoneer with any Bank card without registering on the site.
Pay via Payoneer with any Bank card without registering on the site.
Send information by email novosibpano@yandex.ru to get an invoice
- If you are paying as an individual, please include your first and last name, country, email address.
- If you are paying as a legal entity, please include your company name, country, website, contact person's first and last name and email address.
If you have questions about the purchase of a plug-in or have difficulties with
payment - send me an email at novosibpano@yandex.ru. I will surely answer!
You can also use the feedback form (in the lower left corner of the site), or
leave information in the "Comments" section.
Working use case.
In the example plugin folder.
Changes.
Version 1.0
Notice.
Plugin is provided "As Is" without warranty of any kind, either express or implied, including any warranty of quality, merchantability, or fitness for a particular purpose. In no event will author of plugin be liable for loss of data, costs of procurement of substitute goods or services or any special, consequential or incidental damages, under any cause of action and regardless of whether or not plugin author have been advised of possibility of such damage. This limitation will apply notwithstanding any failure of essential purpose of any limited remedy provided herein. In any event plugin author will have no liability arising out of this agreement.

