
Группировка сцен v1.1.
HTML5. krpano-1.20.

Пример в 3D туре. Нажмите клавиши "E+G" для открытия панели редактирования.
Возможности
- Объединение панорам в группы и создание списков групп.
- Автоматическое создание иконок групп.
- Установка индивидуальной иконки на каждую группу.
- Изменение размера иконок.
- Подпись названия сцены.
- Задание параметров позиционирования списка.
- Изменение дизайна списка (есть несколько предустановленных вариантов). Вы можете создать свой стиль дизайна.
- Легкое подключение.
- Редактирование и сохранение без правки кода в файле xml.
Пример создания списка групп.
YouTube
Как подключить.
В папке с туром в папке "plugins" должен находиться файл
"combobox.xml"
Поместите папку "scene_groups" в корневую папку с туром.
Подключение vtourskin.xml должно быть выше подключения плагина.
Пропишите в файле "tour.xml":
<krpano >
<include url="skin/vtourskin.xml" />
<include url="scene_groups/plug_gr/grupp_scene.xml" />
.
.
</krpano>
Объединение сцен в группу и создание списка.
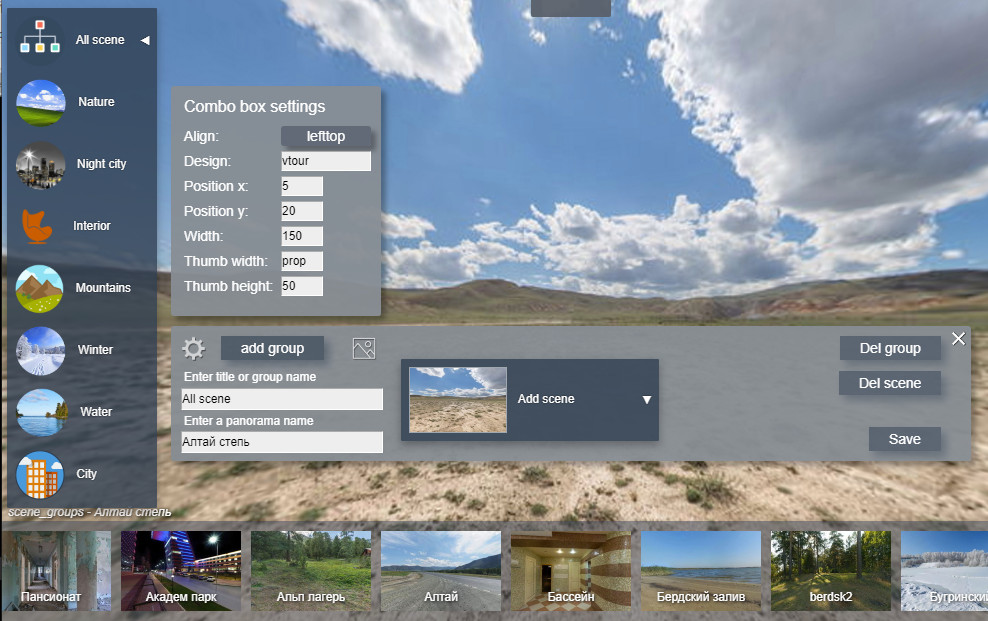
Запустите виртуальный тур в браузере. Нажмите клавиши "E+G" - откроется панель плагина.

Выберите сцену, которая должна быть в первой создаваемой группе. Нажмите кнопку
 Add group - создает группу. Устанавливает иконку текущей сцены в группе. В
баре миниатюр появляется одна выбранная сцена.
Что бы выбрать очередную сцену для создания новой группы, нажмите на заголовок списка и
в баре миниатюр появятся все сцены тура.
Add group - создает группу. Устанавливает иконку текущей сцены в группе. В
баре миниатюр появляется одна выбранная сцена.
Что бы выбрать очередную сцену для создания новой группы, нажмите на заголовок списка и
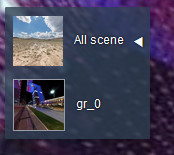
в баре миниатюр появятся все сцены тура.При первом старте создается список. Название заголовка списка по умолчанию "All scene". По умолчанию иконкой заголовка устанавливается миниатюра первой сцены тура. Создается группа в списке. Название первой группы по умолчанию "gr_0".
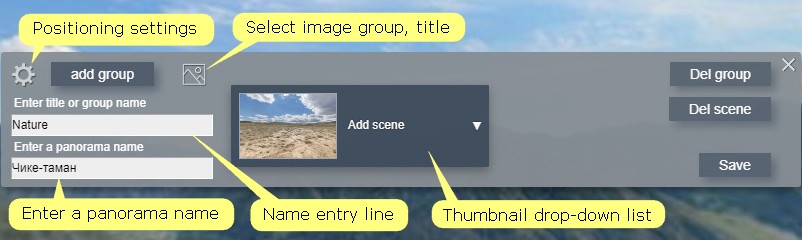
Enter a panorama name - введите подпись панорамы, которая будет отображаться на миниатюрах.
Name entry line - нажмите на заголовок или группу, название появится в строке - переименуйте и нажмите "Enter".
Select image group, title - при необходимости выберите свое изображение иконки группы или заголовка. Предварительно разместите изображения иконок в папке scene_groups/icon/- нажмите кнопку - откроется проводник. Выберите изображение из ранее указанной папки.
Thumbnail drop-down list - a раскрывается список всех сцен, щелчок по миниатюре добавляет сцену в группу, которая в данный момент активна.
Del group - выберите группу из списка, нажмите кнопку - группа удалится из списка.
Del scene - выберите группу из списка, выберите сцену в баре миниатюр, нажмите кнопку - сцена удалится из группы.
 Positioning settings - открывает панель для позиционирования списка на
экране.
Positioning settings - открывает панель для позиционирования списка на
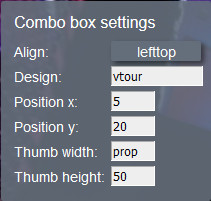
экране. Align - выберите привязку к экрану. Есть 9 вариантов позиционирования.
Align - выберите привязку к экрану. Есть 9 вариантов позиционирования.
Design - введите название одного из предустановленных вариантов дизайна "default", "rounded", "classic", "glas", "vtour".
Pozicion x - смещение по оси х относительно точки привязки.
Pozicion y - смещение по оси у относительно точки привязки.
Tumb width - задайте ширину иконки группы в пикселях.
Tumb height - задайте высоту иконки группы в пикселях.
Если ширина и высота иконки заданы не пропорционально размерам изображения, то изображение будет деформировано. Для сохранения пропорции изображения введите в одно из значений "prop".
 Save - сохранить. Откроется проводник, укажите место сохранения файла.
"scene_groups/save_group_list.xml"
Перезагрузите браузер - созданный список групп появится в окне тура.
Save - сохранить. Откроется проводник, укажите место сохранения файла.
"scene_groups/save_group_list.xml"
Перезагрузите браузер - созданный список групп появится в окне тура.
Дополнительная информация.
Стили дизайна "combobox" прописаны в файле
"scene_groups/plug_gr/combobox_design.xml".
Вы можете изменить параметры стилей или создать свой собственный и ввести в строку
"Design".
Имя слоя "combobox" - cb_group_sc.
Можно задавать действия, которые будут управлять видимостью или положением списка групп,
например:
onclick="switch(layer[cb_group_sc].alpha,1,0);
Переключение видимости списка.
Приобрести плагин.
Протестируйте плагин по этой
ссылке .
Вы можете скачать пример с плагином по этой
ссылке и попробовать в своем туре.
Это полностью рабочий вариант, отличие - надпись "Demo".
Для приобретения плагина напишите мне на почту novosibpano@ya.ru.
Я вышлю ссылку на
скачивание плагина в течение 24 часов после оплаты.
Обновления плагина бесплатно!
Также вы можете воспользоваться формой обратной связи (значок в левом нижнем углу сайта), либо оставить информацию в разделе "Комментарий".
Изменения.
Версия 1.1
- Плагин работает с версией krpano 1.20.
- Добавлена функция подписи названия сцен.
- Нужно только подключить group_scene.xml и не нужно изменять vtourskin.xml.
- Ширина комбобокса устанавливается вручную.
Версия 1.0
Примечание.
Плагин предоставляется «как есть» без каких-либо гарантий, явных или подразумеваемых,
включая любую гарантию
качества, товарности или пригодности для определенной цели. Ни в коем случае автор
плагина не несет ответственности за потерю данных, стоимость
закупки замещающих товаров или услуг или любых особых, косвенных или случайных убытков
по любой причине и независимо от того,
был или не был автор плагина уведомлен о возможности такого ущерба.
Это ограничение будет применяться независимо от любого отказа основной цели любого
ограниченного средства правовой защиты, предусмотренного в настоящем документе.
В любом случае автор плагина не будет нести ответственности, вытекающей из этого
соглашения.

